このブログが利用しているサービスや技術
Overview
- Server WebARENA
- CMS WordPress(静的HTMLにて利用)
- Configuration Management Ansible
- Deployment Management Ansible
- WordPress Plugins JP Markdown, Smart Syntax, WP Static HTML Output
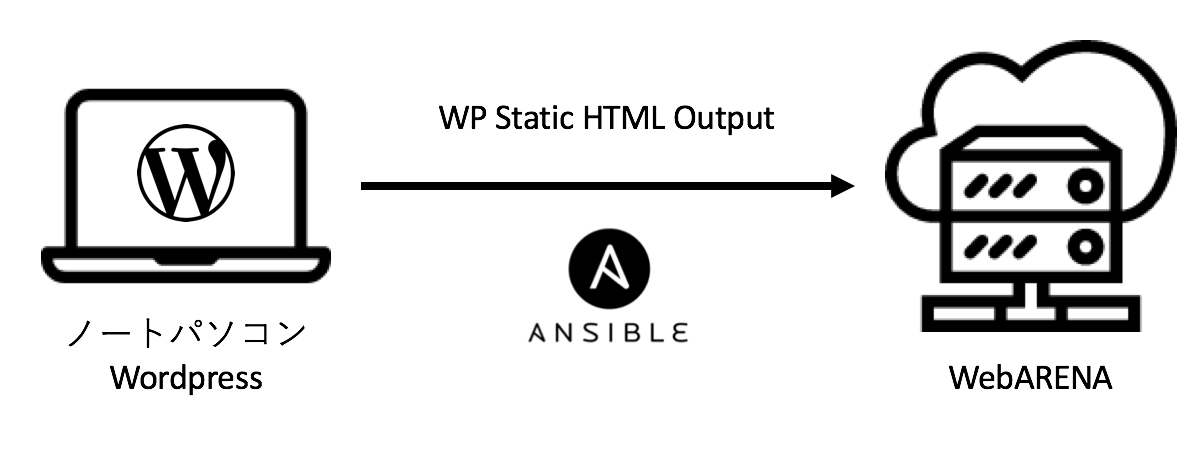
手元のノートパソコンにインストールしたWordpressで執筆し、それを静的HTMLとしてエクスポートし、Ansibleでサーバにデプロイしています。

Server
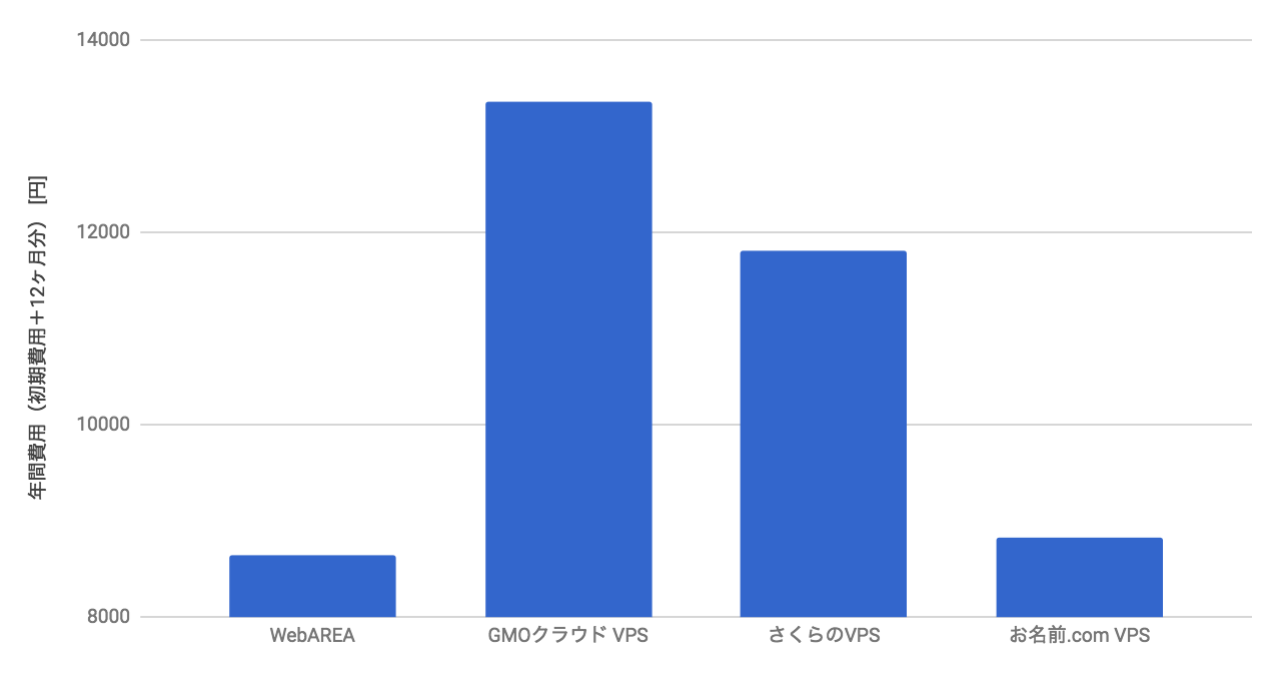
サーバはNTTPCコミュニケーションズのWebARENAを選びました。2 Cores/1GB RAMのスペックで価格を調べたところ、比較した中で年間費用(初期費用+12ヶ月分の費用)が最安だったためです。

CMS
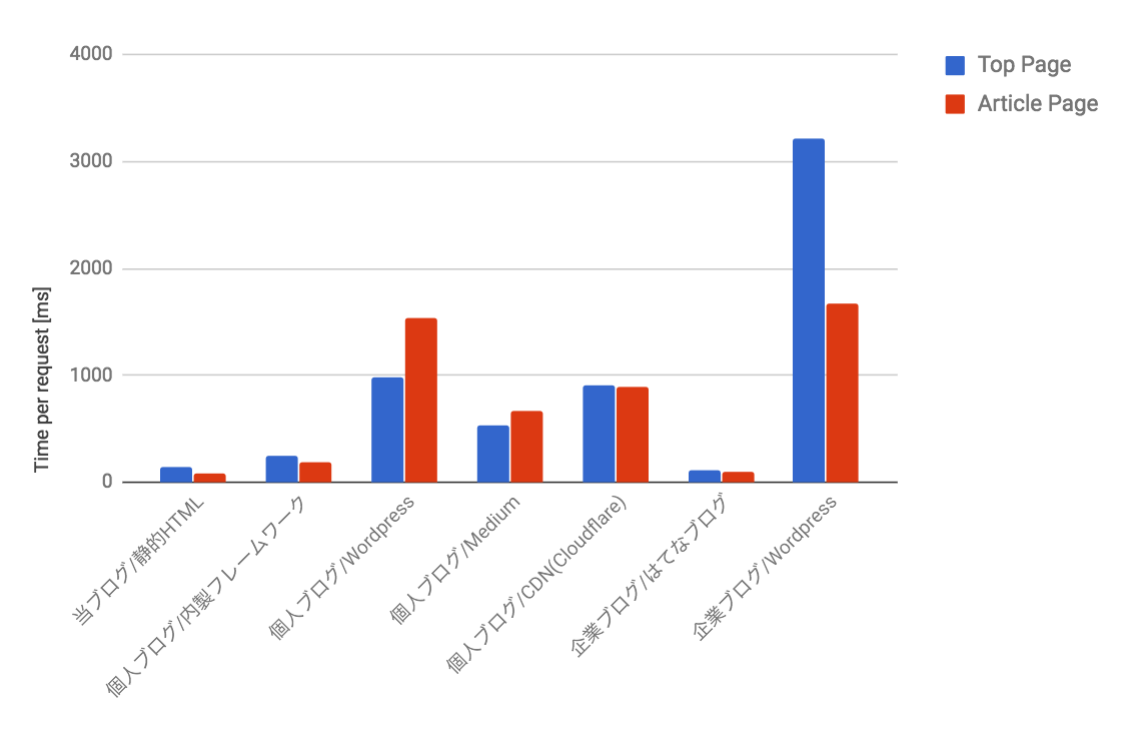
プラグインも情報も豊富なWordspressをCMSとして選びました。少しでも表示にかかる時間を減らすために静的HTMLに変換して、それを表示しています。具体的には、Wordpressで執筆後、WP Static HTML Outputを利用して静的HTMLにエクスポート、サーバにアップロードして閲覧できるようにしています。コメント機能などは使えなくなりますが、最近はtwitterなどで議論することが多いのかなと思って思い切って切り捨てました。実際にabコマンドでTime per requestを計測したところ、他のサイトに比べても短い時間でページを取得できています。

WordPress Plugins
コードを記述することもあるので、シンタックスハイライトするため Smart Syntax を入れました。また、慣れたMarkdownで記述するために JP Markdown をインストールしていますが、Smart Syntaxとの相性もよさそうです。
以下、Syntax Highlightingのサンプルになります。
if __name__ == "__main__":
sum = 0
for i in range(10):
sum = sum + i
print sum
コマンドを貼り付けるときは、 lang には bsh を指定します。
$ vagrant ssh node1
vagrant@node1:~$ sudo add-apt-repository -y ppa:openjdk-r/ppa
vagrant@node1:~$ sudo apt-get update
vagrant@node1:~$ sudo apt-get install -y openjdk-8-jdk
以上、ご参考になりましたら幸いです。